Sidebar layouts only really work when accessing a website on a big screen.

On devices with smaller screens like mobile phones webpage content becomes stacked sending sidebar items towards the bottom of the page
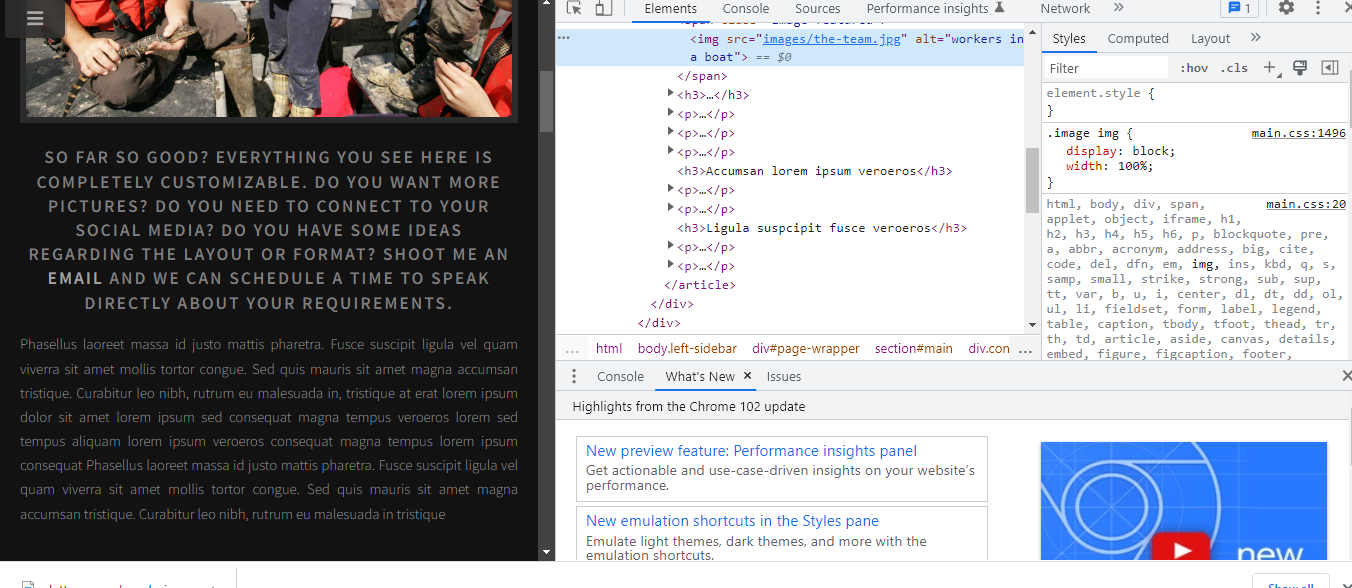
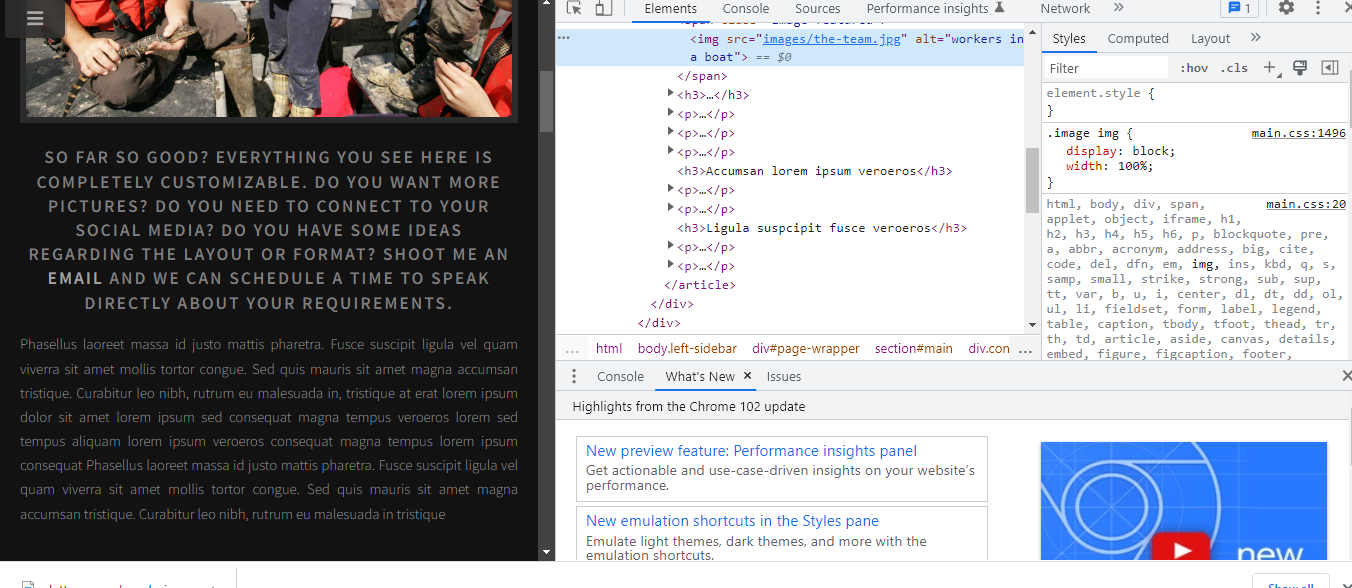
So the question you need to ask yourself is, “who is viewing my site?” For example, somebody looking for a bite to eat or a taxi cab is likely to be on a mobile phone; whereas, somebody interested in hiring a contractor or is seeking employment will likely be using a laptop or desktop computer. The beauty of the no sidebar layout is that the layout of your page comes across the same no matter the size of the screen your viewer is working on. Content can be added to the top or bottom of the page as necessary forever and all layout formats can be mixed and matched as needed. No sidebar layouts tend to run a little bit cheaper as well. If you are viewing this website on a desktop or laptop computer now, I have a short tutorial on playing with the responsiveness of this site here.

Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quis fuga repudiandae ut dolor itaque maiores praesentium natus error?
Phasellus sed laoreet massa id justo mattis pharetra. Fusce suscipit ligula vel quam
viverra sit amet mollis tortor congue magna lorem ipsum dolor et quisque ut odio facilisis
convallis. Etiam non nunc vel est suscipit convallis non id orci. Ut interdum tempus
facilisis convallis. Etiam non nunc vel est suscipit convallis non id orci.

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque nesciunt velit ea cupiditate repellat sequi. Quos aperiam impedit et rerum reprehenderit, quia iusto, eos eum earum laborum enim atque dolorum est quo unde! Provident, possimus. Vel, esse. Soluta quos minima dignissimos, reprehenderit impedit dolores nam ab voluptatem autem repellat, sint distinctio sed ullam? Excepturi ratione, odio officia assumenda sequi libero natus consequatur eius enim sapiente nemo cupiditate nihil nisi. Tempora vero perspiciatis rerum cupiditate, cumque adipisci fugiat facere totam dolore odit consequatur dolorem hic quae molestiae reiciendis! Tempore nesciunt sunt aut commodi quos quibusdam illum ducimus expedita. Sit, id facilis?

Lorem ipsum dolor sit amet consectetur, adipisicing elit. Possimus, iste pariatur praesentium repudiandae eum corporis! Aspernatur aut, eum dolorum aperiam voluptatum at corrupti provident. Eveniet nobis voluptate, maxime unde aspernatur itaque! Quae ab, nisi, pariatur est vel reprehenderit dolorum sed, aspernatur repellendus eos dolores animi. Cumque exercitationem hic id obcaecati molestiae adipisci ducimus reprehenderit eius, veniam dolorem soluta ipsa minus voluptas nostrum quam non doloremque laudantium delectus totam. Quisquam error quidem facilis cumque consectetur nobis inventore possimus eaque voluptate cum id rerum, nesciunt eum, voluptatum quae adipisci, suscipit doloremque minus esse temporibus earum sequi consequuntur ea dicta. Consequuntur, officia minima.

Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi possimus incidunt odit corporis saepe praesentium tempora numquam accusamus, earum laborum facere fugit aliquid vero cum nostrum nesciunt ipsum ducimus, quidem voluptates dolorum hic. Cumque dolor doloremque similique placeat fugit dolorum omnis eius. Est, debitis doloremque ut ab minima obcaecati in nobis commodi facere culpa ipsum corporis a! Voluptatibus, porro minus tempora nesciunt optio perferendis hic architecto ab inventore rem omnis et temporibus ex quas nobis quae.

Phasellus sed laoreet massa id justo mattis pharetra. Fusce suscipit ligula vel quam
viverra sit amet mollis tortor congue magna lorem ipsum dolor et quisque ut odio facilisis
convallis. Etiam non nunc vel est suscipit convallis non id orci. Ut interdum tempus
facilisis convallis. Etiam non nunc vel est suscipit convallis non id orci.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Alias debitis veniam, assumenda modi quidem nemo ad voluptatibus ipsa, magni aut odit, voluptate earum cumque. Quasi omnis, cum, consequatur similique odit dolorum explicabo vitae velit officiis iste totam aliquam ullam quos, deleniti voluptatum minus veniam quibusdam inventore laboriosam? Odio, voluptatibus nam?S